 こんにちは、アイダです。ローコード開発の普及が急速に拡大しているということは知っているものの、実際は日常業務に追われ、試したことがない…これが現実ではないでしょうか?
こんにちは、アイダです。ローコード開発の普及が急速に拡大しているということは知っているものの、実際は日常業務に追われ、試したことがない…これが現実ではないでしょうか?
そんな中、本気で業務DXに取り組んでいる部署があります!
note.intage-technosphere.co.jp
こちらのブログでは、ServiceNowで情シス部門が自身のDX化に取り組み始めたことを紹介しています。このDX化の波にのり、情シス部門所属、入社3年目若手のエース、YさんがPower Appsで自身の業務を楽ちんにするアプリをサクサクっと作っちゃいました。
ローコード開発は、日常業務のプチDXとして使わなくちゃ損です。
それではYさん!アプリ作りの経験でわかったPower Appsのことを教えてください。
はじめに
初めまして。Yです。所属する部署の主な業務はグループ企業全体のコミュニケーション基盤やファイル共有基盤の維持管理です。その中で私は新卒で配属されてからコミュニケーション基盤の維持管理を担当しており、Microsoft 365とZoomの機能統制や問い合わせ対応などを行なっています。
「Microsoft Power Platform」の存在は業務を通じて知りました。Microsoft Power Platformは、Power Apps、Power Automate、Power BI、Power Pages、Power Virtual Agentsで構成されるプラットフォームです。
今回は、Power Appsを使って、どんな業務用アプリケーションを作成したのか?つまづきポイントは何か?それをどう解決したのか?などなど、紹介していきたいと思います。
利用事例や応用方法に興味がある方、少し凝った制御を入れたアプリを作りたいと思っている方は、ぜひご覧ください。
こんなことがわかります!
↓↓↓
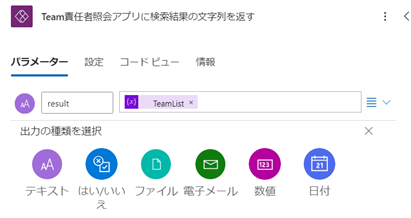
● Power Automateに情報を渡して入力内容に応じて表示を変える方法
● SharePoint リストから取得したデータをPower Appsで表示させるコツ
● データがあるSharePoint リストにアクセス権がない人でもアプリを使えるようにする方法
Power Appsとは
まず、Power Appsが含まれているPower Platformに少し触れます。Power Platformはノーコード、ローコードでデータ入出力画面や処理フロー、 データの可視化、AI構築ができるプラットフォームでMicrosoft365に梱包されています。詳細はMicrosoft公式サイトをご覧ください。
Power Appsはデータ入力フォームや表示画面を簡単に作成でき、苦戦することなく画面からアプリを作ることができる非常に強力なサービスです。
Power Appsの長所は作成が簡単なだけではなく、TeamsなどのMicrosoft365の他サービスやSaaS製品との連携が容易という点です。
アプリを作成した背景
Microsoft365 の維持管理業務の中に、Teamsチームの管理も含まれています。
利便性とガバナンスの両面を両立し、強化するためにサードパーティ製品を導入し、運用を自動化しています。
このサードパーティ製品で作成したチームは設定した責任者が管理できます。しかしそのチームは逆に責任者以外のメンバーがチーム設定を確認できないため、多くの問い合わせがあり、意外と手間がかかり大変なのです。
問い合わせがあると、通常アカウントから管理アカウントに切り替えてチームマスタを確認し回答していました。ただこの方法では、なんでもできてしまう管理アカウントでマスターに直接アクセスするため、思わぬ事故が発生する危険性がありました。
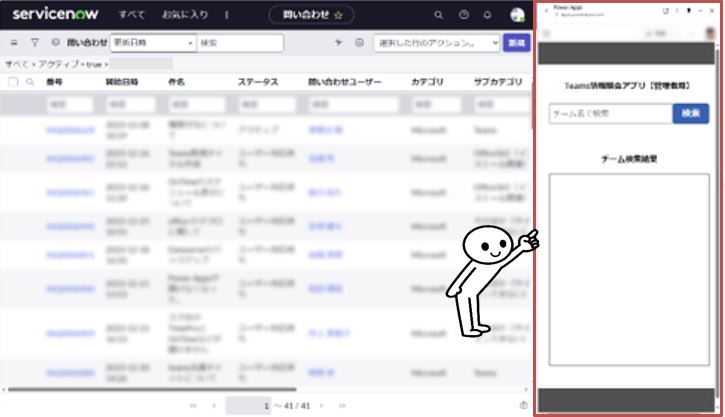
手間と事故を減らすために、通常アカウントのみでチームマスターの情報を閲覧し素早く回答できないかな、ということで補助アプリをPower Appsで作成しました。
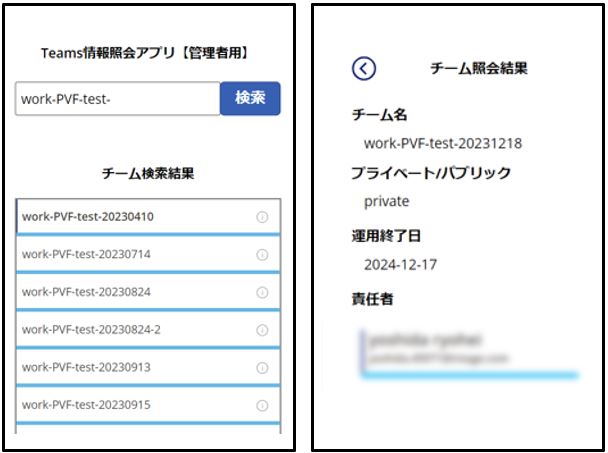
Teams情報照会アプリの完成
機能はシンプル!次の2画面です。
チーム検索画面
チーム名の一部をキーワード入力し「検索」を押すだけで、検索結果が昇順で表示されます。
チーム詳細表示画面
チーム検索結果画面で、調べたいチーム名の横にあるインフォメーションマークを押すとチーム詳細結果画面に遷移します。チーム名、公開設定、責任者、チームの終了日を1画面で確認できます。

今回作成したTeams情報照会アプリは会社支給のスマートフォンやEdgeサイドバーでの利用を想定して、縦長の画面にしました。

アプリの作成にかかった時間
今回作成したアプリはキャンバスアプリという形式で作成しています。
キャンバスアプリは最初にアプリ上で使うボタンや入力欄、表示箇所を作成し、それぞれのパーツに連携するデータや処理を記述することで簡単にプログラム作成できます。
Power Appsのチュートリアルだけ触ったことがある程度の経験しかない私でも、アプリの大枠はおおよそ5時間程度で作成することができました!
そこから表示調整やアクセス制御をするためのPower Automateとの連携で5時間程度要し、合計10時間程度でアプリを完成させることができました。
Power AppsのチュートリアルはMicrosoftが提供している無料ラーニングパスがありますので、そこから入るとスムーズに作成できます。
Power Apps でキャンバス アプリを作成する - Training | Microsoft Learn
アプリ作成でつまずいた点と解決策
ここからは、アプリ作成でつまずいたところと、その解決策についてお話しします。 Power AppsやPower Automateを知らない人もちょっと覗いて見てください。
つまずき1:Power Appsで検索実行ユーザーを変更できない
アプリのデータ元になっているチームマスターはSharePoint のリスト上で作成されています。Power AppsだけでもSharePoint リストから情報を取得して表示することが可能です。検索欄に入力した内容を基にフィルターをかけてアプリに出力することもできます。具体的な方法は以下のMicrosoft公式ドキュメントを参照してください。
Power Appsから直接情報を取得する方法は手軽なので、リストの内容を検索して表示させたいと思ったときにまず思いつく方法です。しかし、この方法にはアプリを利用しているユーザーの権限でデータを取得することしかできず、他のユーザー権限で取得するような設定ができない問題があります。
チームマスターは管理グループに入っているアカウント以外はアクセスが許可されていないため、管理グループに入っていない通常業務のアカウントでアプリを起動するとデータの取得に失敗しエラーになります。
つまずき1の解決策
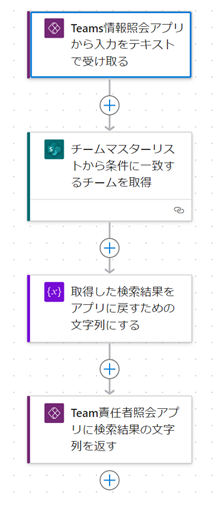
その問題を解決するために、Power Appsから検索ボタンを押したときに入力された内容をPower Automateのフローに渡し、Power Automateフローで管理グループに入っているアカウントの権限でデータを取得した結果をPower Appsに戻すように工夫をしました。処理の流れは以下のようになっています。

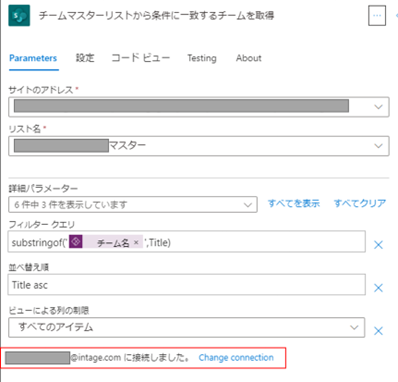
SharePoint リストから情報を取得する箇所では管理者グループに入っているアカウントでSharePoint リストに接続するように設定しています。このようにすることで特定のアクションだけ管理者アカウントで実行することができます。

つまずき2:Power Automateの出力結果をPower Appsに渡せない
Power Automateのコネクタを利用してSharePointリストから情報を取得するとJSON形式で結果が出力されます。本来であれば検索結果(JSON)をそのままアプリに返すのがシンプルなのですが、図のようにPower AutomateからPower Appsに結果を戻す処理でJSONを扱うことができません。

つまずき2の解決策
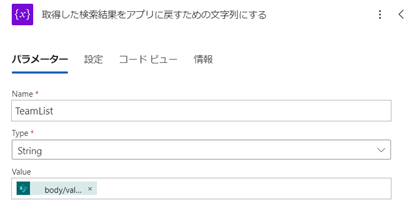
解決策としてSharePointリストからのJSON出力を文字列として扱うようにしてPower Appsに戻せるよう工夫しました。

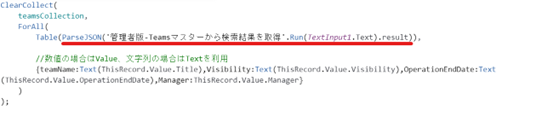
これでPower Automateの結果をPower Appsに渡せるようになりましたが、Power Appsでデータを処理する際はJSONとして扱うほうが何かと実装が楽になります。そこで、Power Automateでの結果をParseJSON関数に入れることでPower Appsで文字列からJSONに読み替えてデータを扱えるようにしました。

コピーできるようにコードをテキストでも記載しておきます!
ClearCollect(
teamsCollection,
ForAll(
Table(ParseJSON('管理者版-Teamsマスターから検索結果を取得'.Run(TextInput1.Text).result)),
//数値の場合はValue、文字列の場合はTextを利用
{teamName:Text(ThisRecord.Value.Title),
Visibility:Text(ThisRecord.Value.Visibility),
OperationEndDate:Text(ThisRecord.Value.OperationEndDate),
Manager:ThisRecord.Value.Manager
}
)
);
つまずき3:設定した管理アカウントでユーザーがフローを実行できない
つまずきポイント1の解決策としてPower Automate上でSharePointコネクタを管理グループに入っているアカウントに設定しました。アプリと併せてフローを利用者に共有した際に、フローに設定したアカウントで実行がされずつまずきました。
つまずき3の解決策
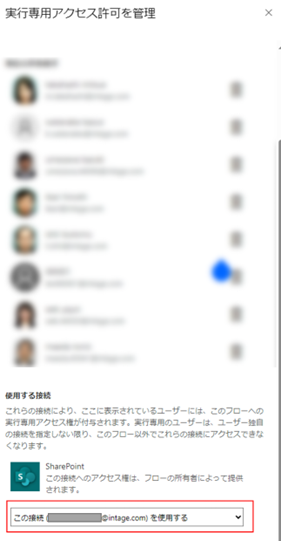
他のユーザーでも接続を利用できるようにするためには、図のようにPower Automateの共有設定で実行専用アクセス許可の管理の際、SharePointへの接続を管理アカウントで行うようにフローを利用するユーザーに割り当てることで問題を解決しました。
この設定を行っても管理アカウントの接続を他のフローで利用することはできないため接続が意図しないところで利用されることはありません。

つまずき4:入れ子になっている情報が取り出せない
アプリのデータ元になっているチームマスターではチーム責任者(Manager)の項目は複数のユーザー情報をまとめた一つの配列になっています。JSON形式で表すと以下のようになっています。
“body”: { “value”: [ {“TeamsName”:”Sample Team”, “Description”:”This Team is sample”, “Manager”: [ {“DisplayName”:”User1”, “Email”:”user1@email.com”, “Department”:”IT_U1” }, {“DisplayName”:”User2”, “Email”:”user2@email.com”, “Department”:”IT_U2” } ] } ] }
チーム検索画面で選択したチームのManagerについて、チーム詳細表示画面で各ManagerのE-mailアドレスを取り出したいので、Manager.Emailとして取得したところ、値が正しく参照されず空で表示されてしまいつまずきました。
つまずき4の解決策
このつまずきの原因は入れ子の内容には暗黙的にvalueという名前が付与される仕様があるためです。つまり、Managerからユーザーのemailをそれぞれ取り出すためにはManager.value.Emailと記述する必要があるということになります。Power Automateの結果ではvalueが配列に付与されていないためManager.Emailと記述しがちですが、この記述だとエラーになってしまいますので注意が必要です。
おわりに
この記事では業務システムの補助アプリをPower Apps、Power Automateを利用して作成し、自分のつまずきが、だれかの役に立てればと思いまとめました。
そうそう、最後にもうひとつ。
Power Automate、Power Appsをチームで使う場合は必ず共同所有者をつけましょう。(後で修正しようとしたときに誰もアプリとフローを制御できなくなるので…)
それでは、Power Appsを応用して利用したい人の助けになることを願って、このへんで失礼します!